 It's really a cool feature to view your content in the latest simulator, it's very simple, follow the below steps and enjoy.
It's really a cool feature to view your content in the latest simulator, it's very simple, follow the below steps and enjoy.
First, I would like to provide quick details about Sitecore Simulator then will provide quick steps to set up the iPhone8 simulator for the Sitecore experience editor.
Path for the simulator in Sitecore- /sitecore/layout/Simulators
Where you can use this through the experience editor.
Where you can use this through the experience editor.
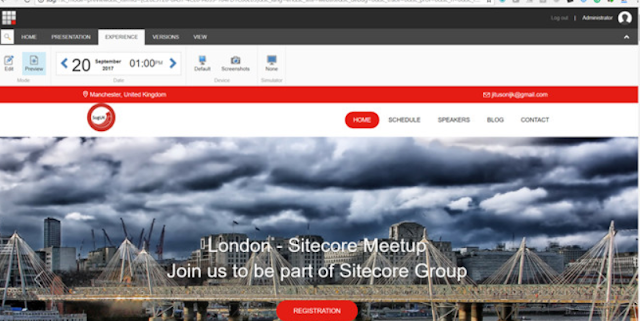
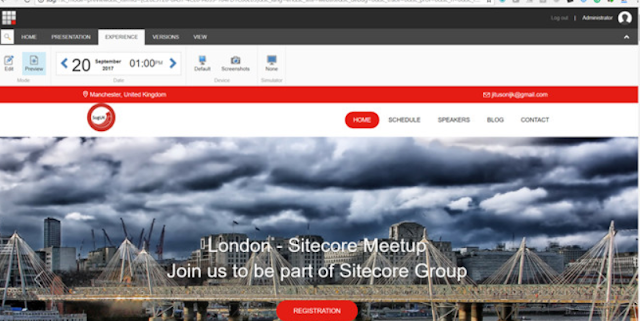
Go to preview mode and your default site will look like below, If you are in the experience editor mode click on the edit mode.
Your screen will look like this: -
Your screen will look like this: -

Now, Let’s go and customize your own viewport for the device simulator.
Will create a new simulator and customize this.
Duplicate the existing simulator, Let’s give it a name iPhone8
User-agent is the default browser setup, we are not going to change this here, this looks same for Sitecore 8.1 and 8.2.
Change the background image for iPhone 8
Go to the path: - /sitecore/media library/System/Simulator Backgrounds/iPhone.
Will add two images here – Kindly change your images based on the need.
Here I have set up this simulator for 375 * 812
Create duplicate items of iPhone and iPhone Landscape and provide the name like iPhone8 and iPhone8_Landscape.
Will add two images here – Kindly change your images based on the need.
Here I have set up this simulator for 375 * 812
Create duplicate items of iPhone and iPhone Landscape and provide the name like iPhone8 and iPhone8_Landscape.
Click on attach and choose your file –
Now, go to the simulator and change the background image from there.
Change this to the landscape also, here are the steps.
Click on browse and select the newly uploaded image. I have highlighted the new dimension for the new simulator
Change the screen height and width in the simulator section based on your design. That’s it, now go to experience editor and enjoy.
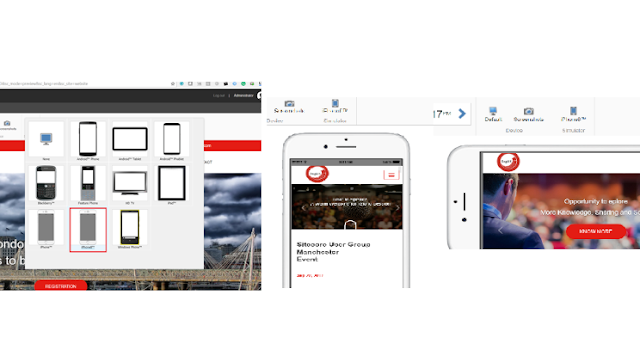
Preview comparison for existing and new iPhone Setup.
Hope this post will be helpful, please share your feedback here
Change this to the landscape also, here are the steps.
Click on browse and select the newly uploaded image. I have highlighted the new dimension for the new simulator
Change the screen height and width in the simulator section based on your design. That’s it, now go to experience editor and enjoy.
Preview comparison for existing and new iPhone Setup.
Hope this post will be helpful, please share your feedback here





No comments:
Post a Comment